So in the Xamarin.iOS toolbox I was looking for a drop down list like I have used many times in windows and web applications. I was surprised when I realized one doesn’t exist.
I ran across a couple great posts by Gooorack and ThirteenDaysAWeek on how to set this up. While investigating, I did prefer the ListPickerViewModel published by jfoshee on Gist.
So I have put all these together into my own version, as well I want to display different text in the drop down list than what is “selected” and entered back into our textbox. That is also why I liked the ListPickerViewModel that uses generics.
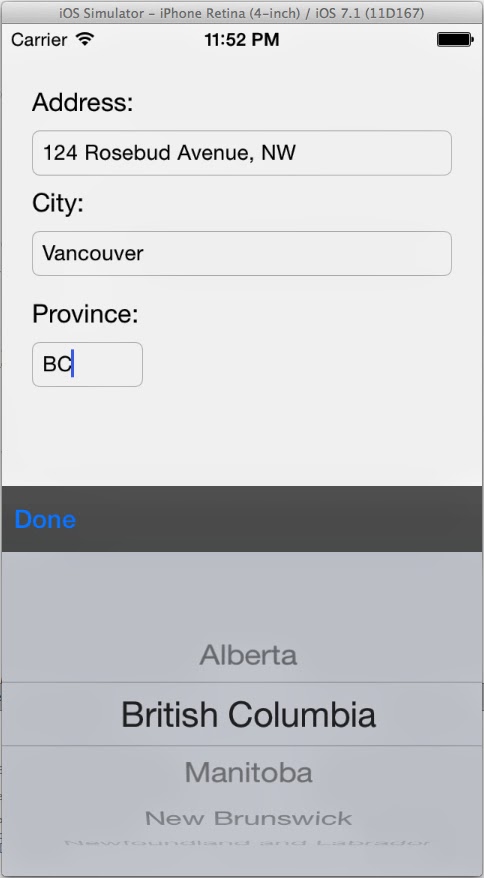
The example I have created is for a list of Provinces in Canada. I want the drop down list to fully spell out all the provinces, but once selected I want the abbreviation to be entered into my textbox.
So to make this work you will need 3 pieces of code:
- Download the “ListPickerViewModel.cs” published by jfoshee on Gist.
- Have a data object created for you data. I have attached this provinces example below or grab it from my Gist repo: https://gist.github.com/lfbarbieri/8c0b12193a758048f749
- Call this method “CreatePicker()” from ViewDidLoad() Method to create the picker. Code is included below or available on Gist: https://gist.github.com/lfbarbieri/3f7194d8778c4c4999f6
Below is the code for the CreatePicker() Method. I have just included it as a private method within my ViewController class.
Line 5: Create an instance of the ListPickerViewModel with your data type and instance of data list.
Line 22 & 23: Cast your picker item to your ListPickerViewModel and then specify the text to display from your selected item.
Line 38: Specify which property to compare against in your text box to select the right item in list.
That should be it, hope that helps you out!